
구글 애드센스 광고가 달려있는 블로그 글을 보다 보면 본문 중간쯤에 광고가 배치되어 있는 것을 한 번쯤 본 적이 있을 거예요. 이번 포스팅은 본문 중간에 광고 넣는 방법에 대해 포스팅하겠습니다.

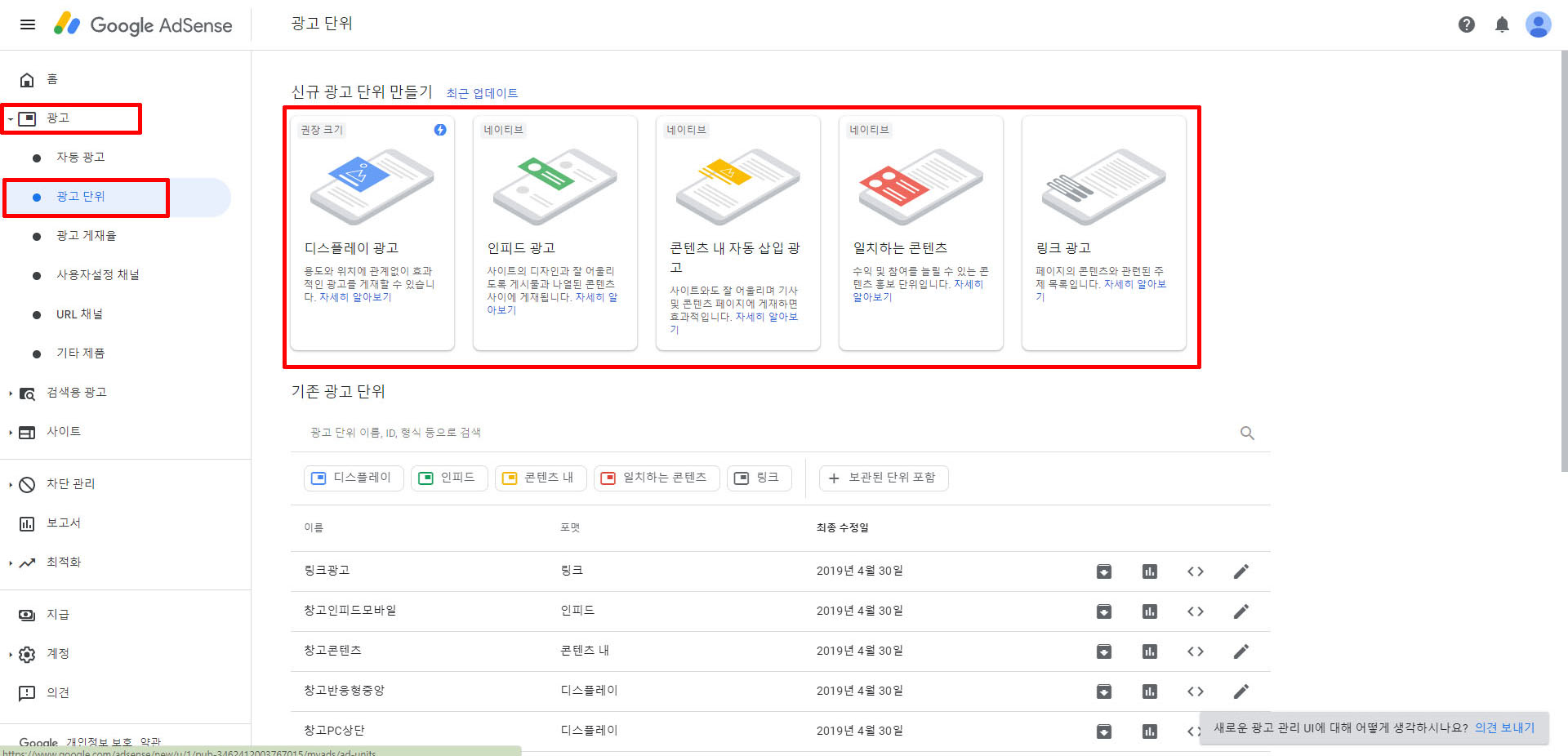
우선 구글 애드센스 사이트에서 광고를 만들어야 해요. 보통 본문 중간에 넣는 광고의 종류는 '디스플레이 광고', '콘텐츠내 자동 삽입 광고', '링크 광고' 중 하나를 넣습니다. 제가 가장 많이 넣는 광고가 디스플레이나 콘텐츠 광고예요.
저는 수시로 '구글 애널리틱스'와 '구글 애드센스' 사이트에 접속하여 어디서 수익이 생겼는지 확인하는데요. 어디서 수익이 많이 발생했는지 확인 결과 콘텐츠 광고와 디스플레이 광고더라고요.

그래서 두 광고를 많이 배치합니다. 이건 딱 정해진 게 아니고 블로그마다 다르기 때문에 확인하시고 수익 좋은 광고로 배치하는 게 유리하겠죠?

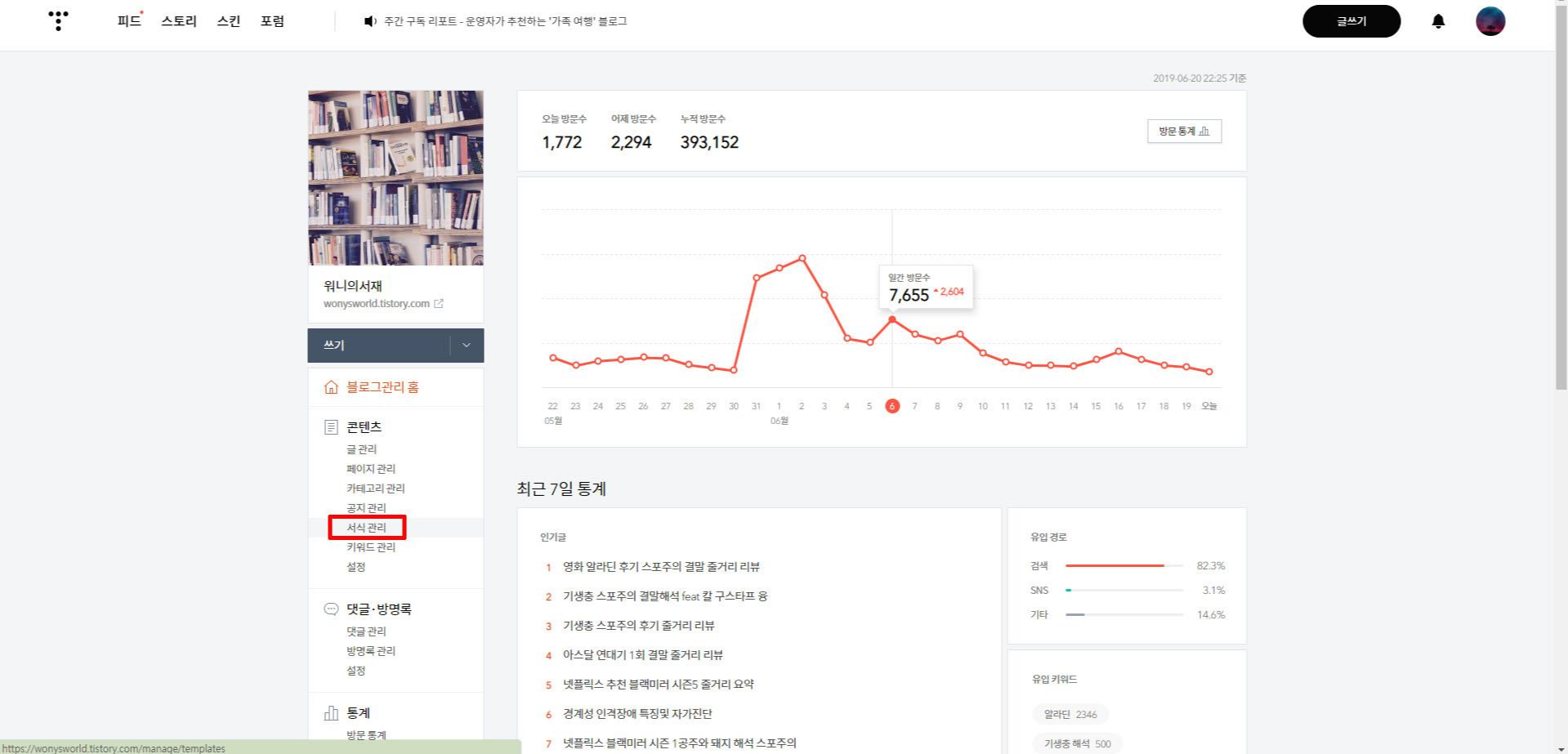
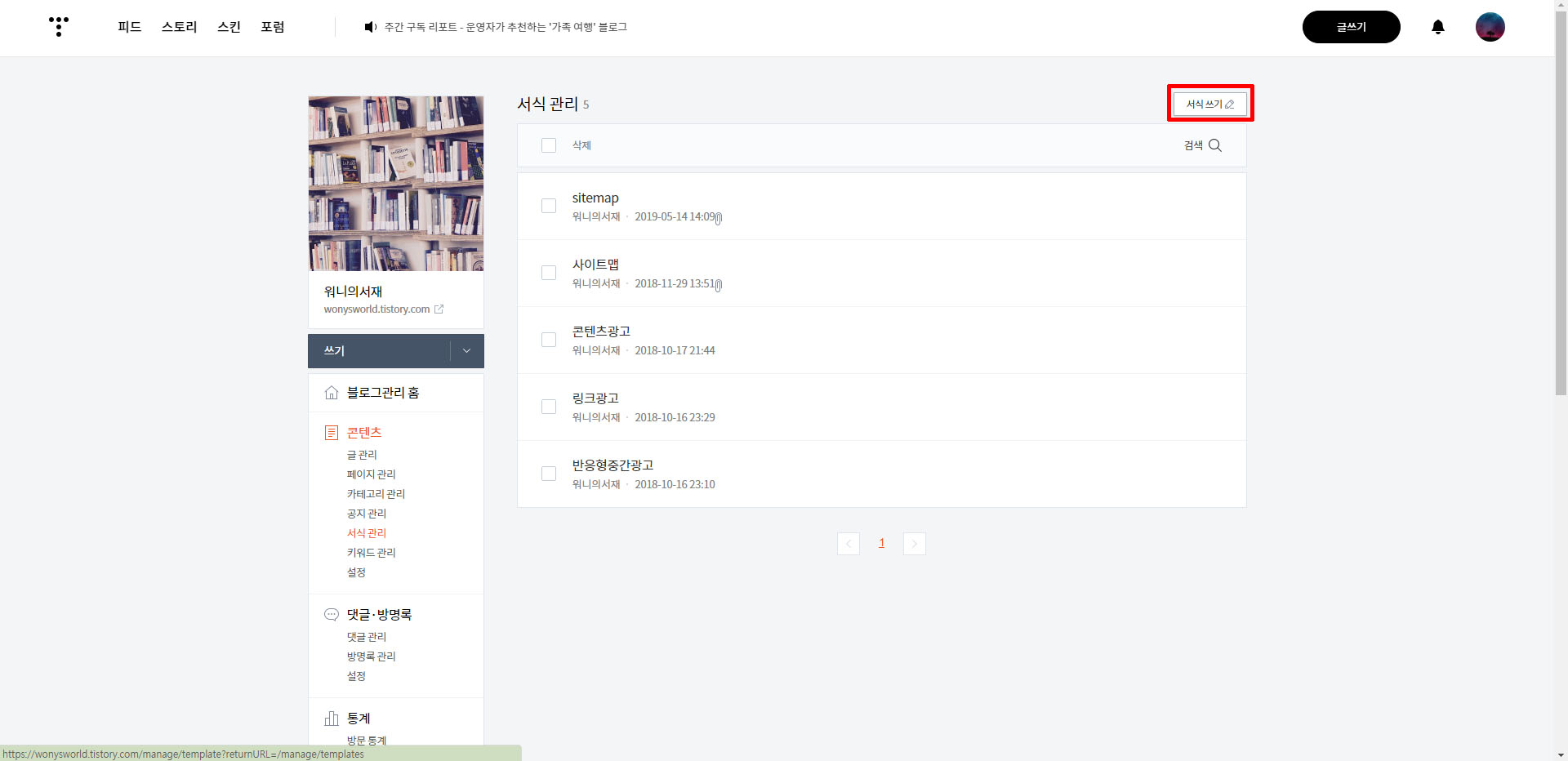
우선 티스토리 블로그 관리자 페이지로 들어간다음 '서식관리'를 클릭해서 들어갑니다. 그다음 아래 사진처럼 '서식 쓰기'를 눌러 서식을 작성해야 합니다.
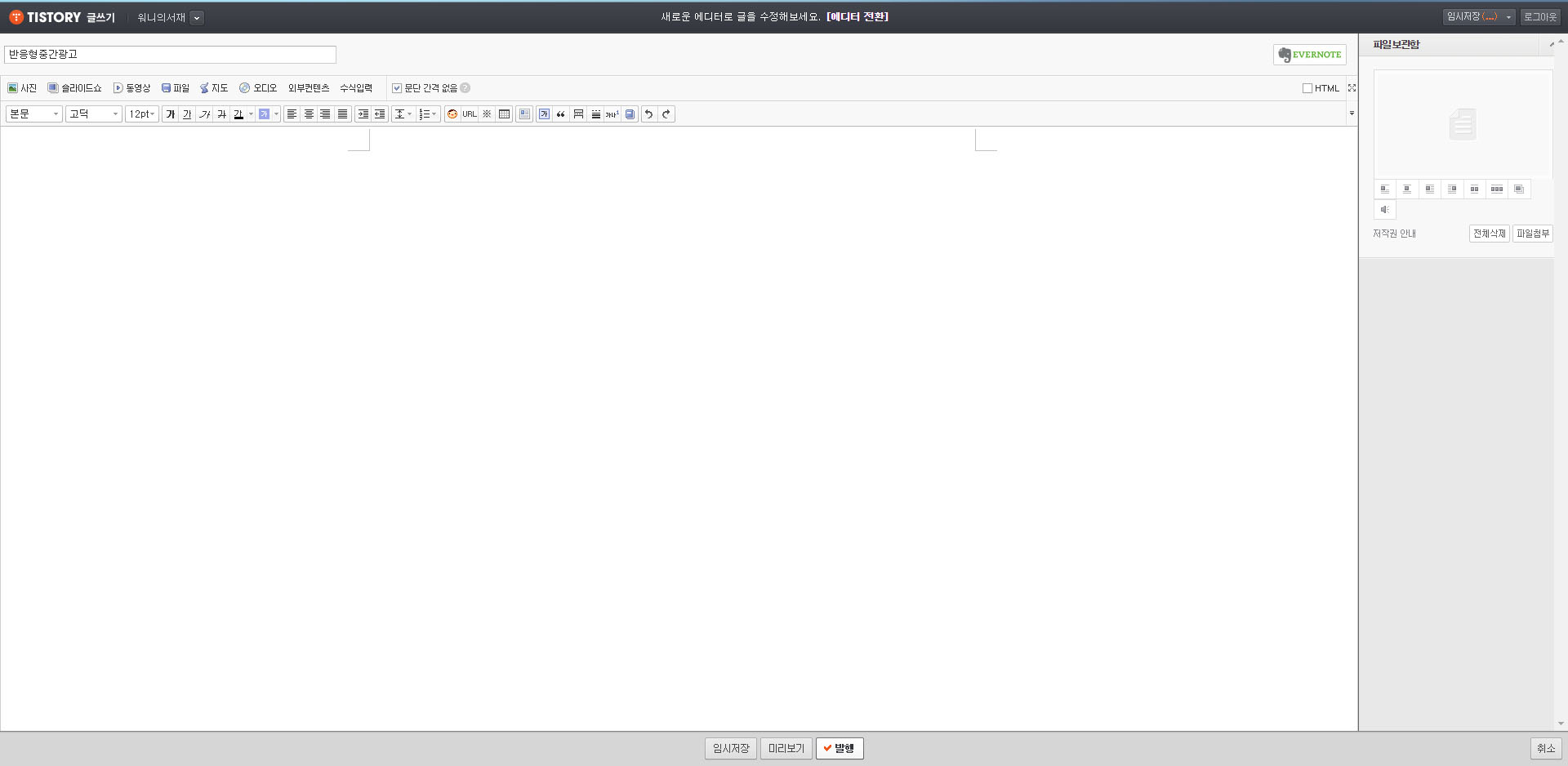
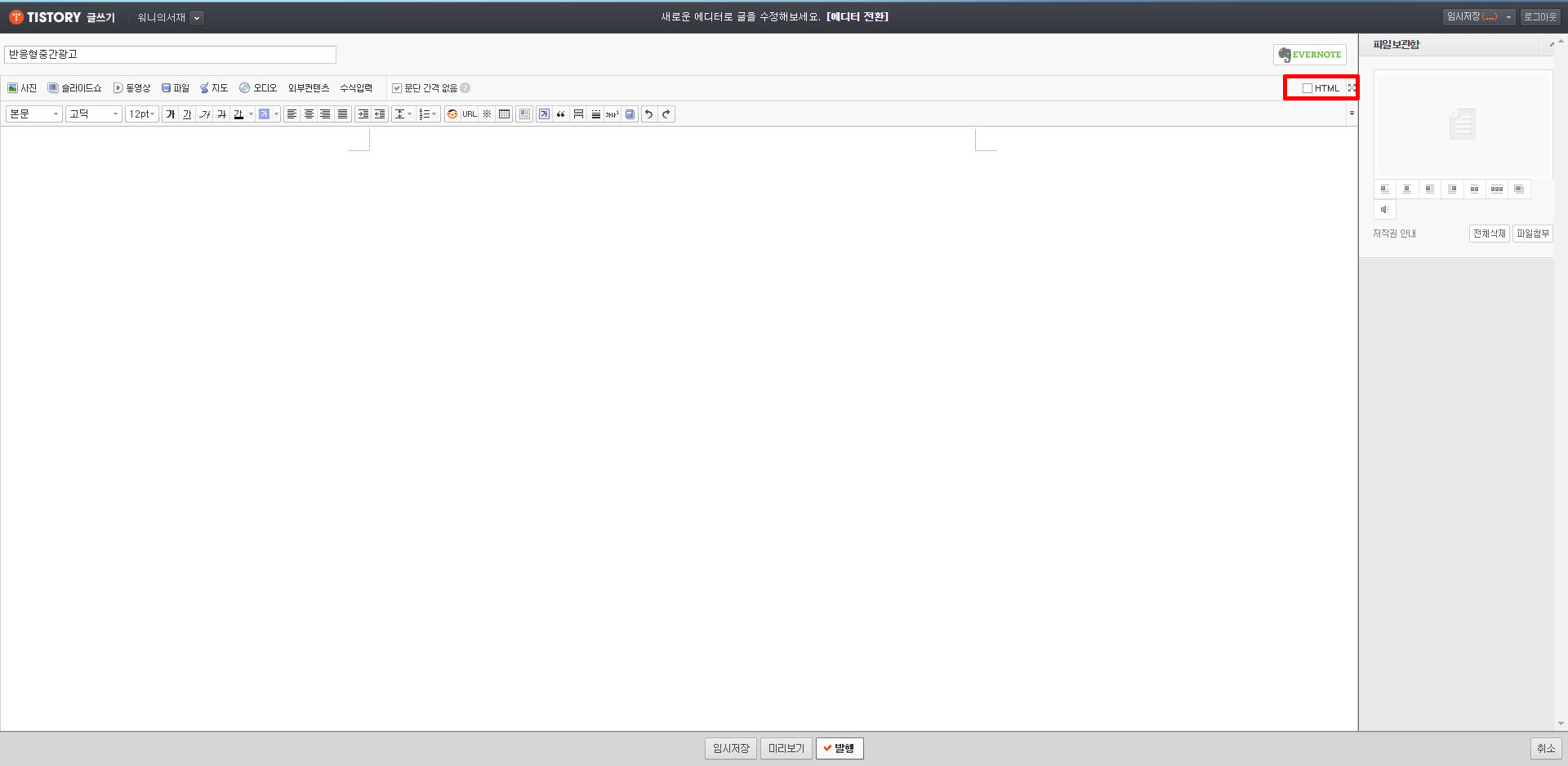
서식 쓰기로 들어가면 아래와 같은 화면이 나옵니다. 그럼 아까 전에 구글 애드센스에서 '코드 복사'한 것을 붙여 넣기 합니다.

그다음 아래 사진처럼 'HTML'이라고 쓰여있는 부분을 체크해주세요.

아래 사진처럼 코드가 보일 거예요. 바로 저장합니다. P태그와 센터 코드를 넣어서 본문의 글을 읽는데 흐름을 방해하지 않게 합니다.

<p></p>
<div style="text-align:center,">
<script async""src="//pagead2.googleyndication.com/pagead/is/adsbygoogle,is">
<script>
<ins class="adsbygoogle" style=display:block; text-align:center;"data-ad-layout="in-article"
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<p></p>
빨간색 부분을 광고 "위" "아래"에 추가합니다. <p> 코드는 빈 공백을 만들어주는 코드예요.
<div style="text-align:center,">는 광고를 가운데로 정렬해주는 코드입니다.

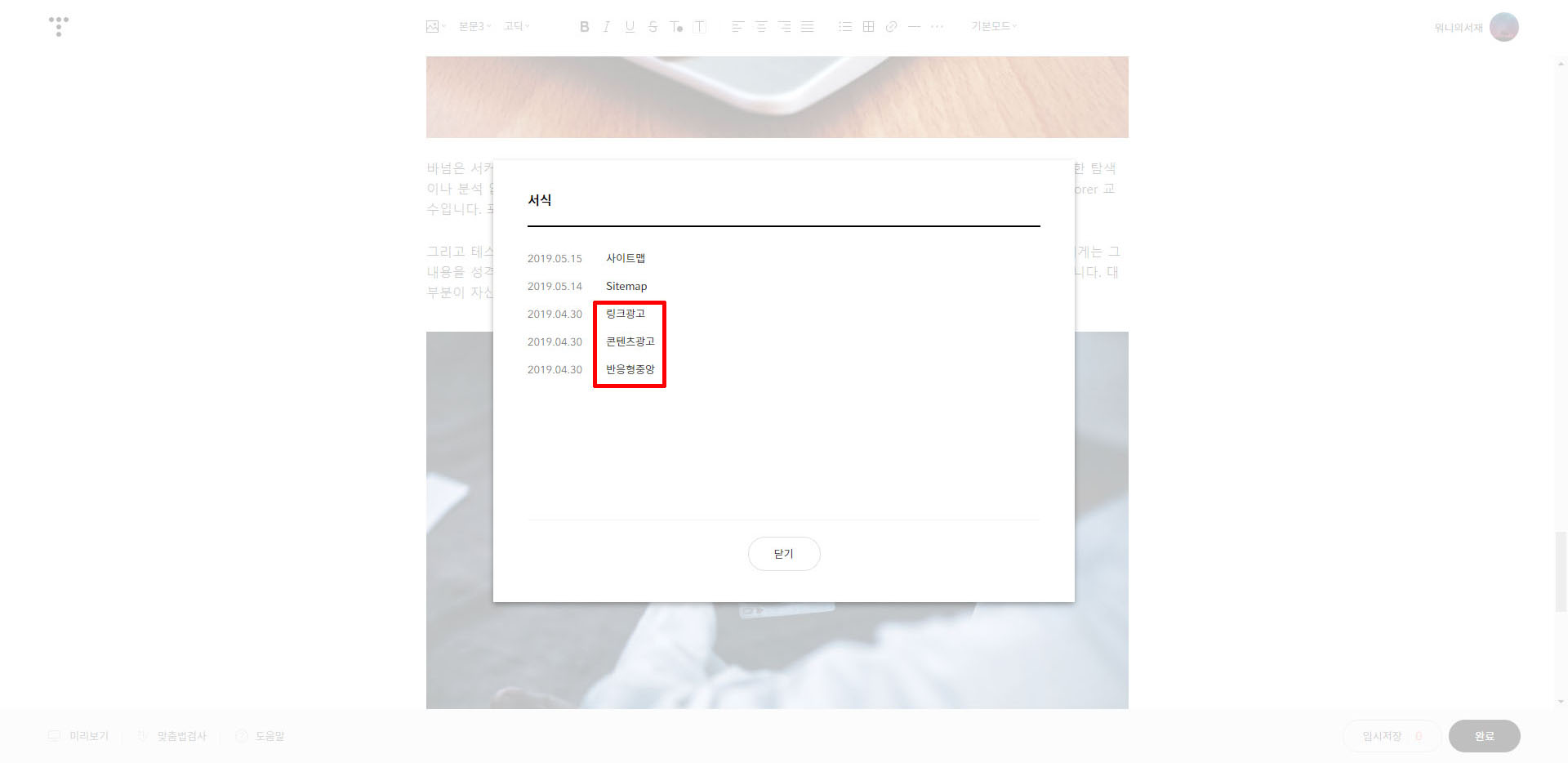
위의 이미지처럼... 을 누르면 메뉴창이 내려옵니다. 그중에서 '서식'을 클릭합니다.

위의 이미지는 제가 만들어둔 '서식'들인데요. 링크 광고, 콘텐츠 광고, 반응형 중앙 광고 중 하나를 클릭하면 아래의 이미지처럼 나옵니다.

'Script'라고 쓰여있는 부분이 광고가 들어가는 자리입니다. 위의 이미지처럼 'SCRIPT'라고 쓰여있는 것이 2개 들어가야 하나의 광고가 나와요. 서식에서 광고를 넣고 건드리지 않으시면 됩니다. 이제 광고 삽입하고 싶은 자리에 광고를 배치하면 되겠죠.
'유용한 정보 > IT기술' 카테고리의 다른 글
| 티스토리 네이버노출 시키는 방법 SEO (2) | 2019.05.16 |
|---|---|
| 2조원에 아이유 소속사를 산 이유는? (6) | 2019.05.12 |
| 카카오는 왜 그토록 카풀 서비스에 집착했을까? (2) | 2019.05.11 |


