
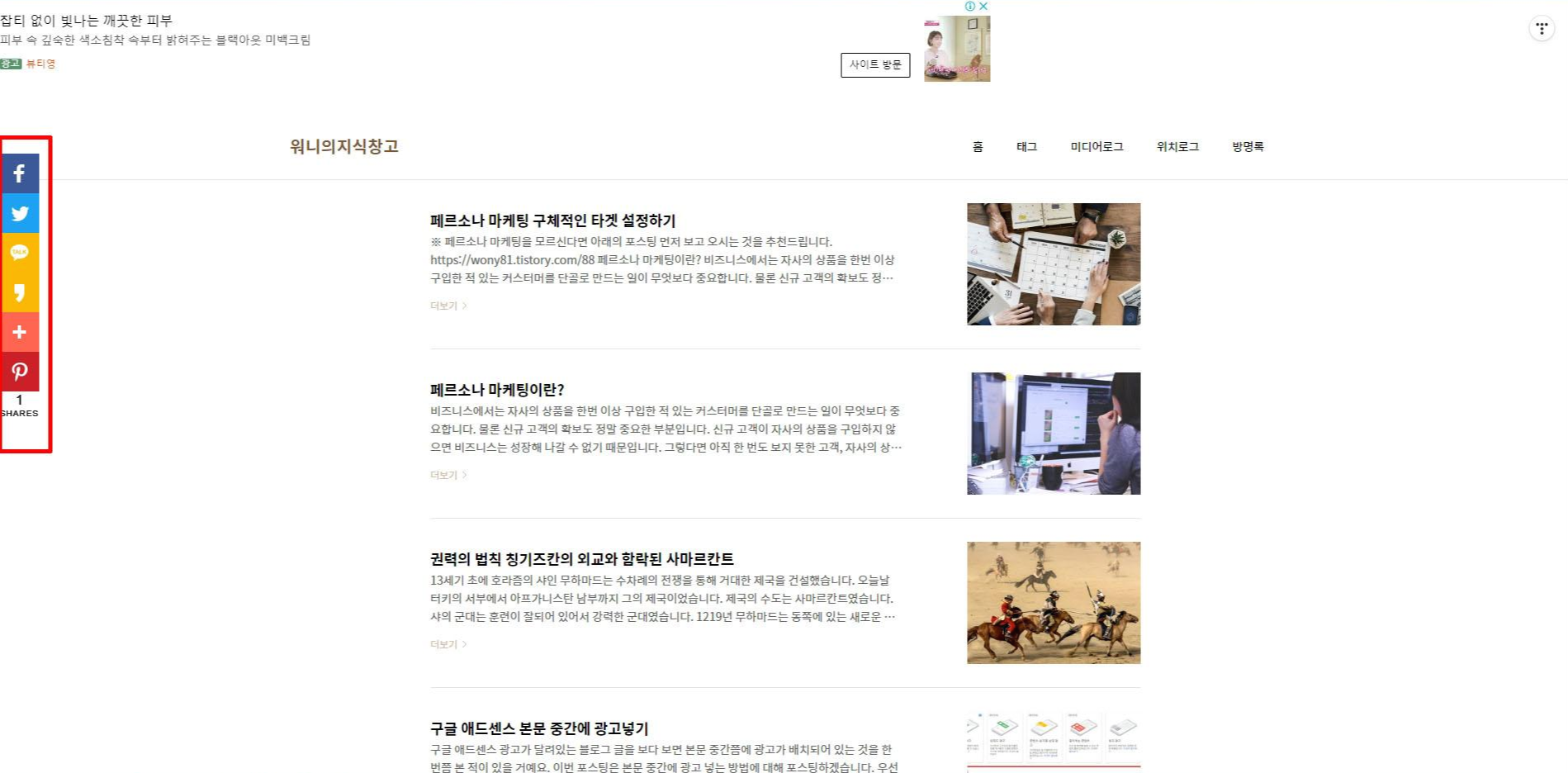
위의 이미지처럼 SNS 공유 버튼을 만드는 방법에 대해 알아보겠습니다. 요즘은 SNS시대라고 하잖아요? 별것 아닌 것 같지만 생각보다 차이가 많이 납니다. 공유하기 쉬운 환경을 만들어두면 더 공유가 활발하게 이루어져요.
정말 많이 유입되는 날은 페이스북, 트위터, 카카오톡 모두 합쳐 거의 1000명 정도 유입된 날도 있었습니다. 요즘 블로그는 그냥 글만 쓴다고 되는 것이 아니더라고요.

아래 사이트에 접속해서 회원가입부터 해야합니다. 구글이나 페이스북 아이디가 있다면 따로 아이디 만들지 않고도 가입이 가능합니다.
Get more likes, shares and follows with free website tools - AddThis
AddThis free website tools include share buttons, targeting tools and content recommendations help you get more likes, shares and followers and keep them coming back.
www.addthis.com
만약 아이디가 없다면 아래 사진과 같이 이메일과 패스워드 등을 입력하고 가입하시면 됩니다.

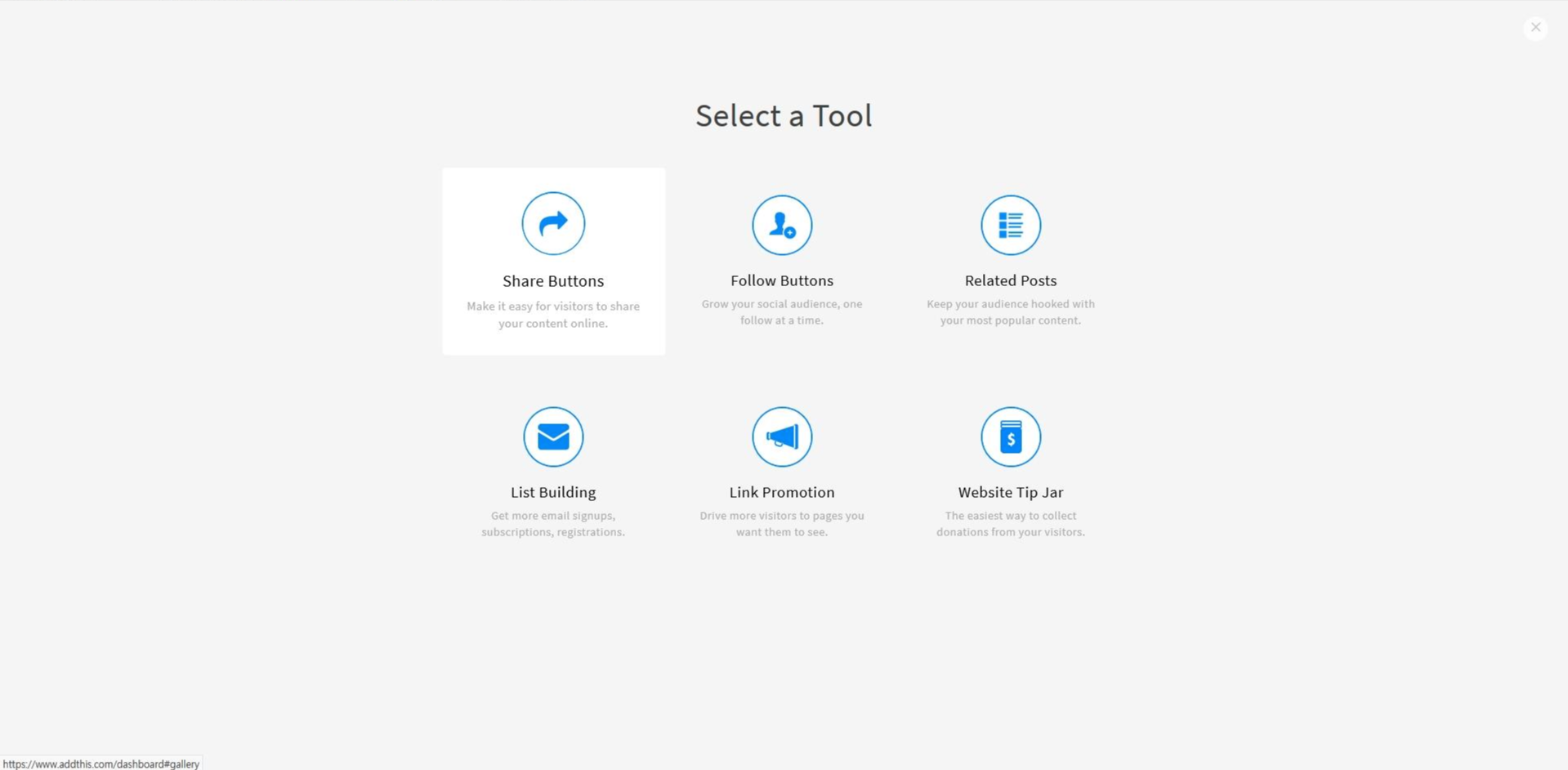
회원 가입하고 나면 아래와 같은 화면이 나와요. Share Buttons을 눌러서 들어갑니다.

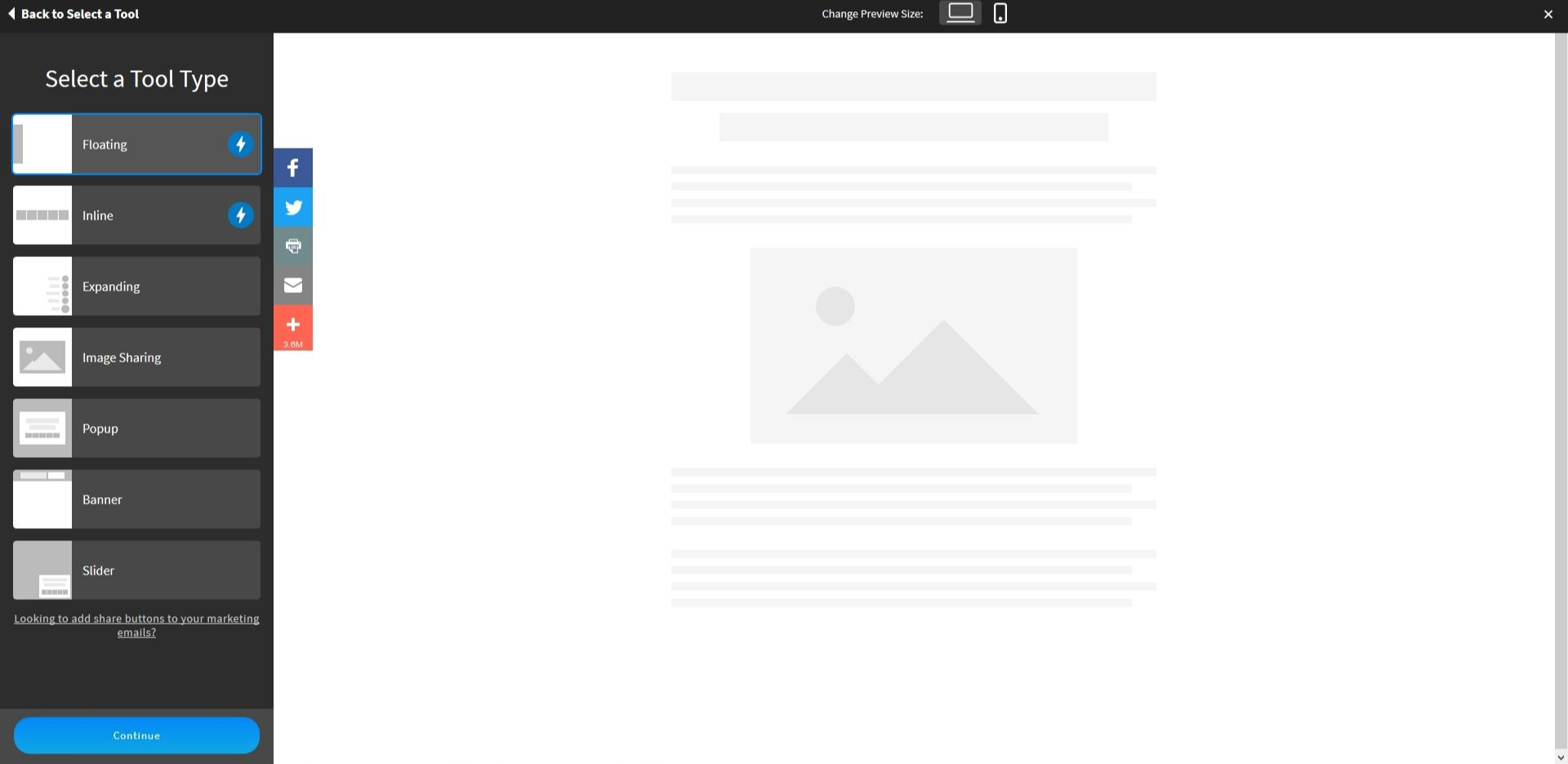
Select a Tool Type이라고 나오는데요. 맨 위에 있는 'floating'이라고 쓰여있는 버튼을 눌러주세요.

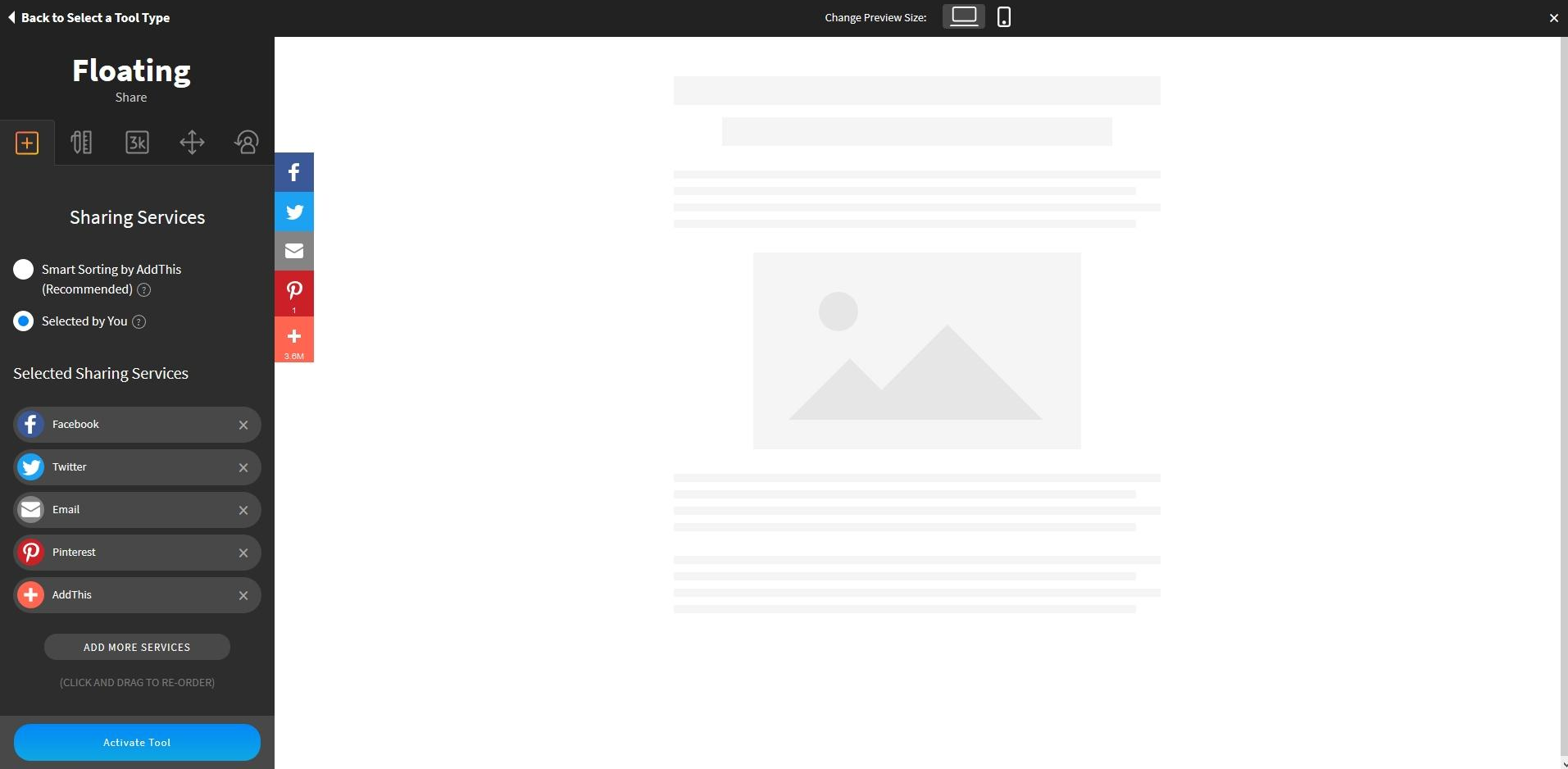
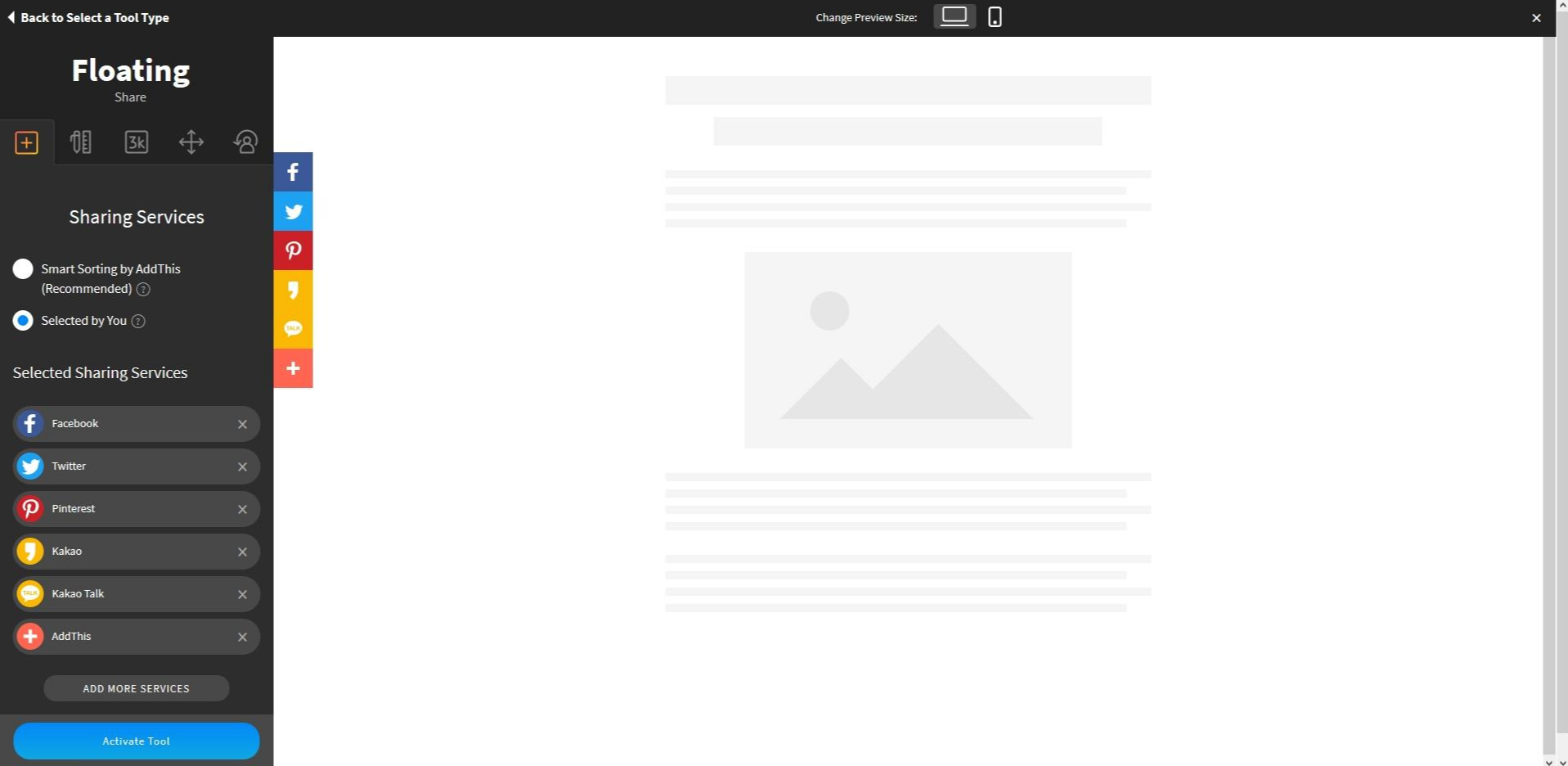
아래 사진이 기본 세팅인데요. 버튼을 빼고 싶으면 x표를 눌러서 제거할 수 있고요. 버튼을 추가하고 싶다면 'ADD MORE SETVICES'를 클릭하여 추가하면 됩니다.

한국은 아무래도 '카카오톡' 사용률이 압도적이라서 Email버튼을 빼고 '카카오톡' 하고 '카카오 스토리' 버튼을 추가하였습니다. 아래 사진이 카카오를 추가한 모습입니다.

아래 사진은 얼마나 공유가 되었는지 보여주는 유형입니다. 저는 'Total'로 설정했습니다.

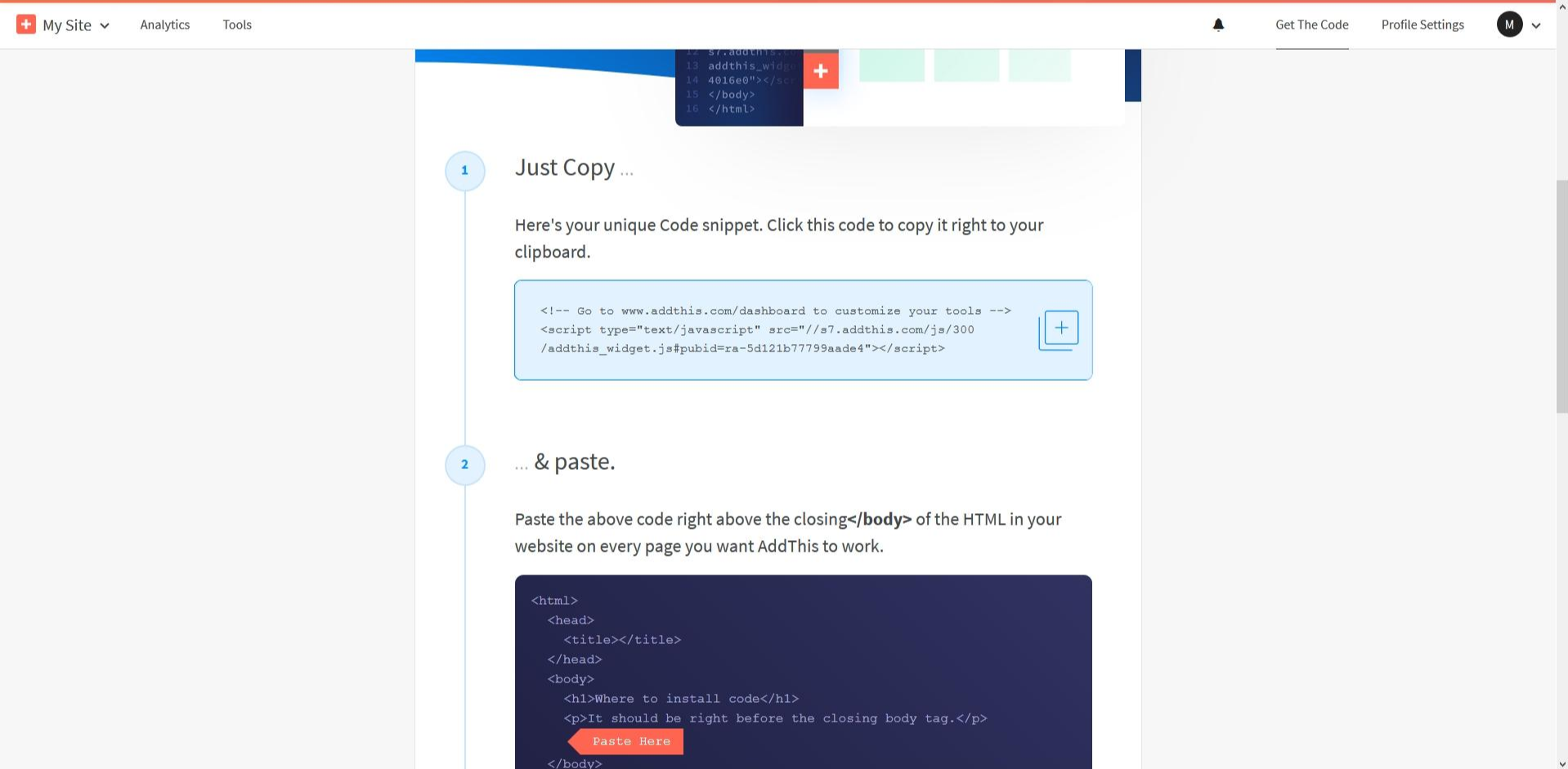
설정이 다 끝나면 'Activate Tool'을 클릭합니다. 아래와 같이 코드를 복사하는 화면이 나오는데요. 하늘색 상자 안에 +버튼을 눌러 코드를 복사합니다.

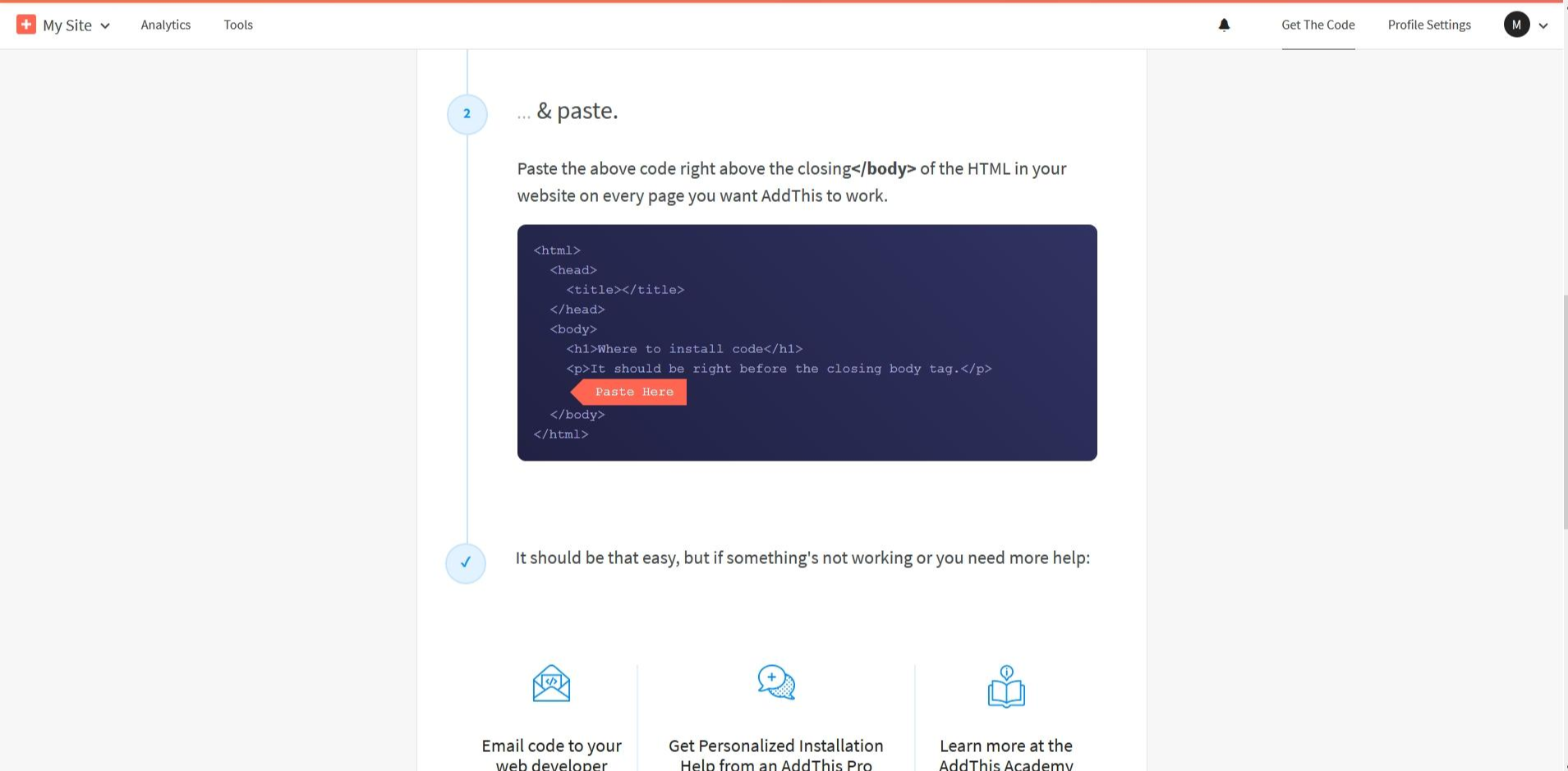
티스토리 블로그 '관리자페이지'로 들어가서 '스킨 편집'을 클릭합니다. Html 편집으로 들어가서 'Ctrl+F'를 눌러 </body>를 검색합니다. 그리고 이미지처럼 'Past Here'라고 쓰여있는 곳에 코드를 붙여 넣기 하면 끝입니다.
이상 SNS공유버튼 만들기에 대해 알아봤습니다. 버튼을 달고 확실히 공유가 거의 2배 가까이 늘어난것 같아요. 좋은 품질의 글도 써야하고 검색엔진 SEO도 공부해야하고, 통계 구글 애널리틱스도 공부해야합니다.
거기다가 블로그 주제도 공부해야하니 만약 직업으로 블로그를 하고 싶다면 여간 힘든게 아니에요^^; 부업으로 하면 저 정도까지는 안해도 될것 같아요. 저도 취미로 시작하거라 시간나는대로 그냥 틈틈이 조금씩 공부하고 이 블로그로 공유중입니다. 이만 포스팅을 마칠게요.

'워니의 칼럼' 카테고리의 다른 글
| 연예인 자살과 베르테르 효과 (8) | 2019.06.30 |
|---|---|
| 티스토리 플러그인을 이용해서 애드센스 광고 넣기 (7) | 2019.06.20 |
| 블로거가 구글 검색에 신경써야 하는 이유 (14) | 2019.06.15 |
| 티스토리 블로그 키워드 선정하기 (8) | 2019.05.23 |
| 블로그 주제선정과 키워드 찾기 (8) | 2019.05.20 |



